はじめに

LINEやGoogle。何かとアカウントのプロフィール画像の設定がありますが何かいい感じの画像を作れませんか?
✓ 生成AIを使ってロゴを作成する方法
✓ Brand Crowdの使い方
✓ 背景透過の方法
この記事を書いた人


またココナラもやっているので直接会話する場合はこちらから連絡ください!
モリフミブログの記事について解説します ブログで伝えきれなかった細かい話はこちらから。さぁそれではよろしくお願いします!



今回の記事はココナラでこちらのサービスを購入した方に向けて作成しています。


とはいえ限定しているわけではないのでもし記事を読んで気になった方がいればココナラも覗いてみてください。
ロゴ作成するにあたり
まずはじめに注意点ですが、私はデザインのスキルゼロです。



絵心ゼロです。勉強したこともありません。
今回は生成AIのツールを使ってロゴをデザインする方法になります。
そのためデザインではなくツールの使い方の話になります。
また生成AIで作ったロゴの著作権等々に関しての細かい話は把握していませんので使用に関しては自己責任でお願いします。
そのため企業ロゴなどではなくて、個人のちょっとしたプロフィール画像のアイコンに最適だと思って作成しています。



個人で楽しむ分には問題ないと思っています。
実際の使用例
Windowsのアカウント





私のさるっぽさと名字の森の字からインスピレーション。
サルのキャラクターの尻尾に葉っぱをあしらう。
Googleのアカウント





FumiのFをシンプルなデザインで演出。
エクセルが好きなのでグラフっぽさを。
カラーはエクセルのデフォルトで表示されるあの青っぽい色を使いました。
そして今回解説のiPhoneのアカウント用の画像がこちら。
iPhoneのアカウント





Apple製品のアイコンということでリンゴをモチーフに。
モリフミのMとFを画像の耳部分にあしらってみました。



うーん



自己満としてなら問題なしでしょう。
ということで今回はiPhoneのプロフィール画像をもとに解説します。
Brand CrowdのLogo Maker
まずさっそく。
Brand CrowdのLogo Makerというツールを使用します。
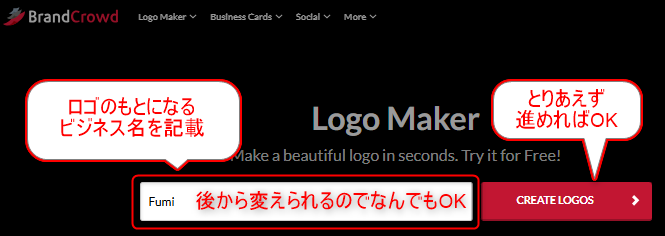
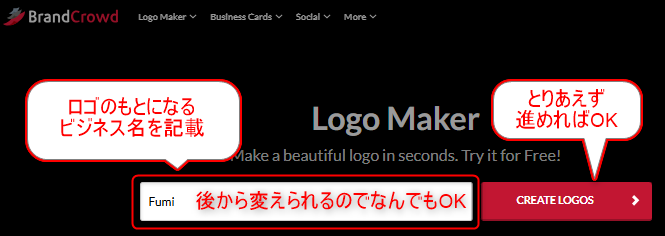
サイトにアクセスして画面を進めます。





生成AIのツールはだいたい英語表記。
サイトのTOPから次の画面に遷移したら早速ロゴ作成に入ります。
今回のデザインはこのようにイメージして作っています。



注文できる量はこの程度が限界でしょう!



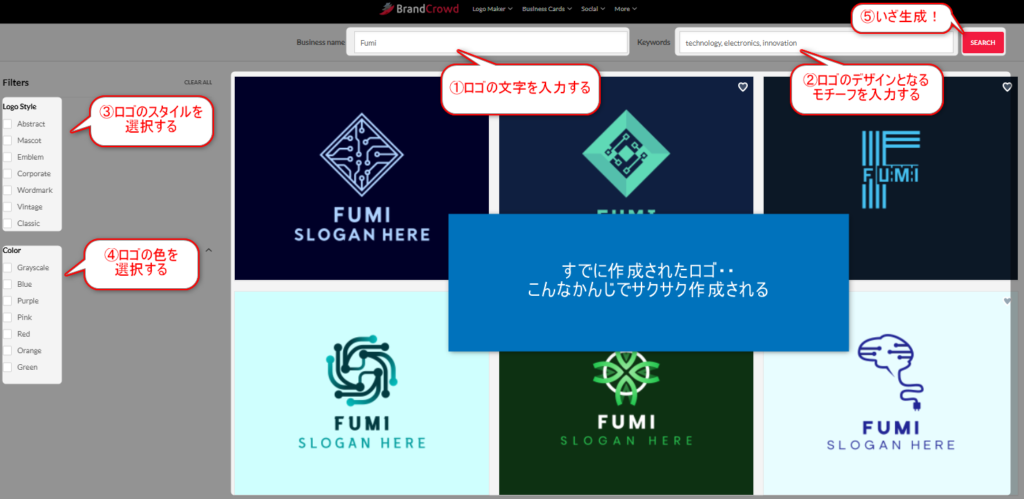
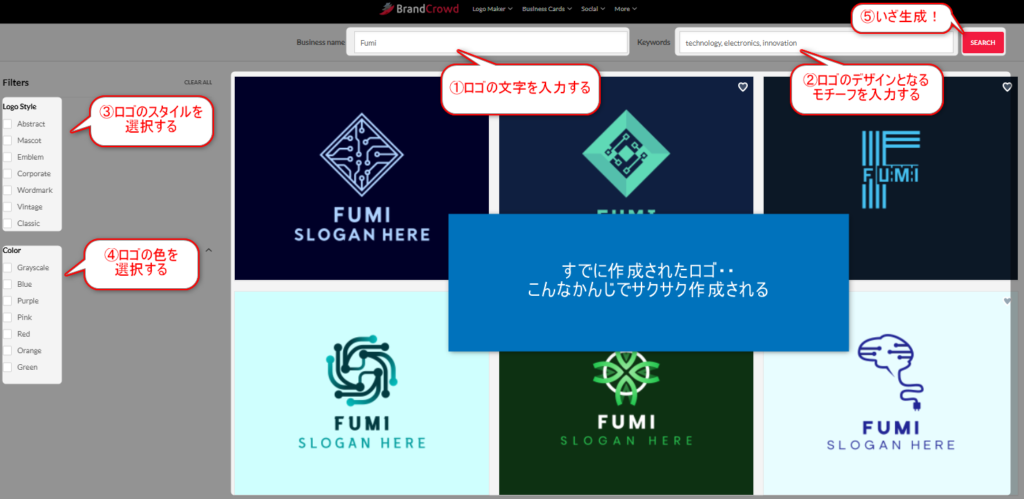
ロゴ作成までに必要な手順は5つだけ。
【作成手順】
手順① ロゴの文字を入力する
手順② ロゴのデザインとなるモチーフをフリーハンドで入力する
手順③ ロゴのスタイルを選択する
手順④ ロゴの色を選択する
手順⑤ 「SEARCH」ボタンを押下する



手順②は 「,」で区切れば3つほど入力できるが、、あまり意味はない。
画面イメージ


ただ実際にやってみればわかりますがなかなか思うようなロゴが表示されません。
サクサクと生成されていくぶん、トライ&エラーそしてサーフィンの繰り返しとなります。



デザインのかけらもありません。
ロゴ作成の重要なポイント、つまりツールの特性を理解した使い方のコツは以下となります。
【作成するにあたってのポイント】
・手順②のキーワードはなるべく1つ。複数入れてみ仕方ない。
・手順③のロゴスタイルがすべて。複数選択してもあまり意味がない。
・200ページくらい生成されるのでとにかく複数ページ見ていく。
要すると「ロゴのスタイルがすべてであり、そこを変えては良いのがないかを探していく」これだけです。
実際、完全オリジナルとはいえ似たようなものが作成されるのでオリジナルを作ろうと思うと少しばかり自分で手直しをするとよいと思っています。



細かい修正は得意のパワポであとからできる。



このツールはあくまで土台ですね。
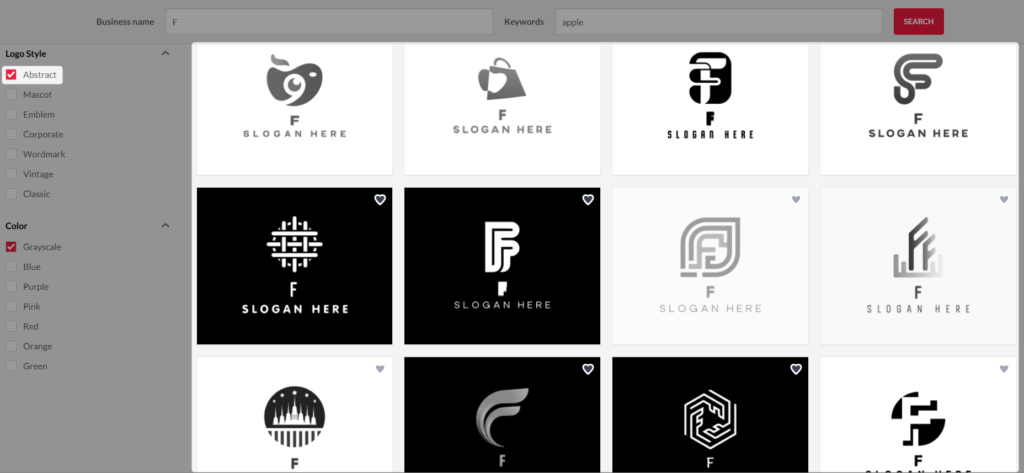
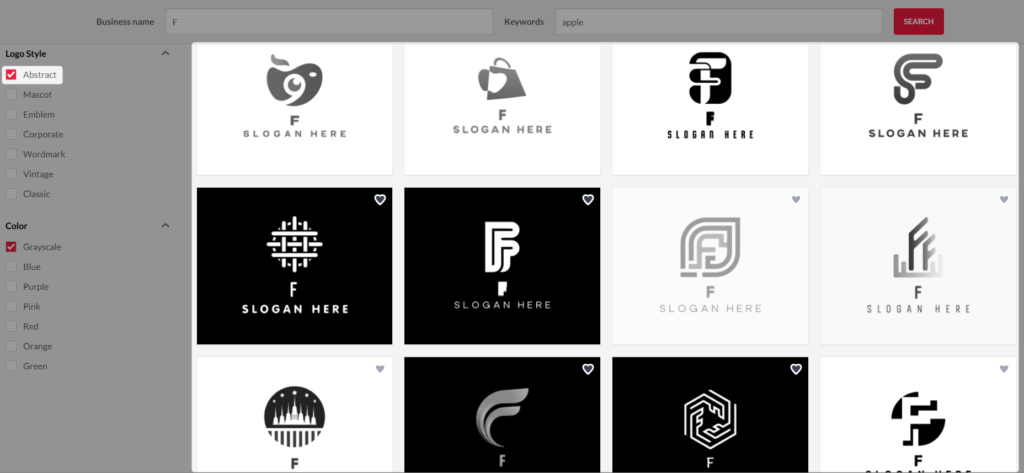
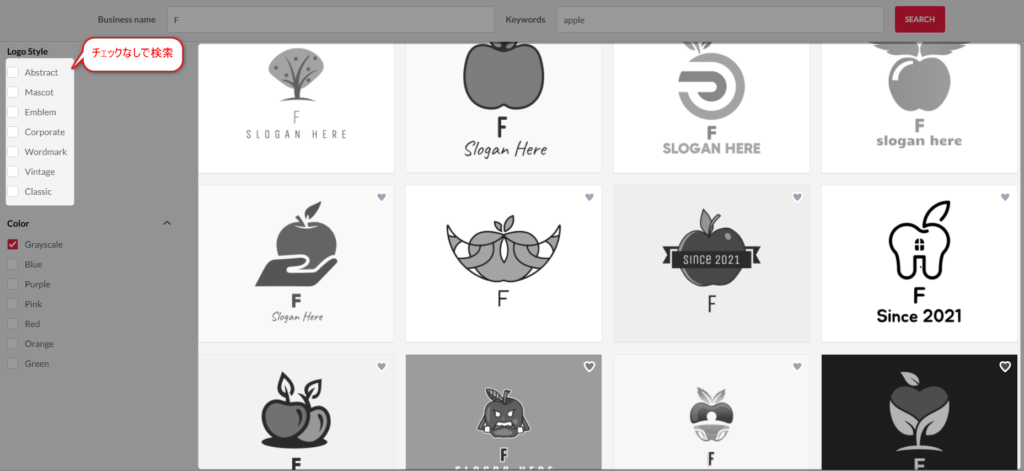
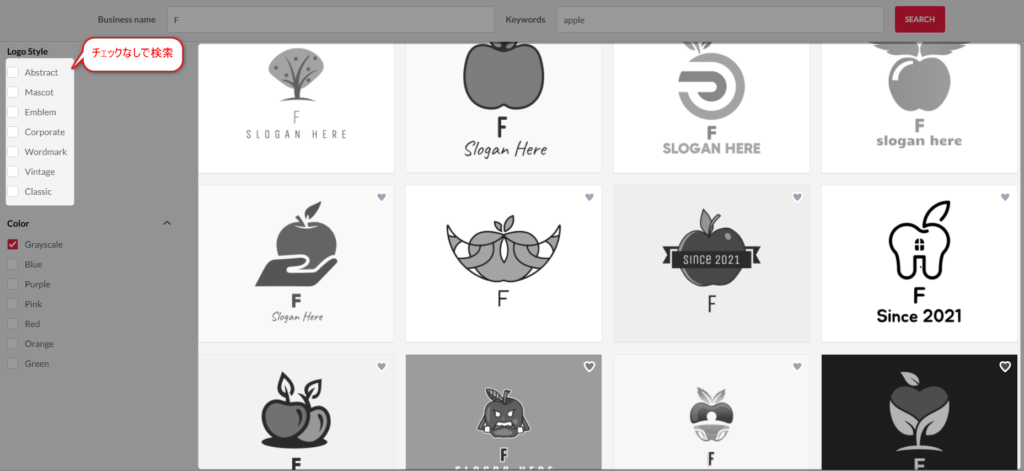
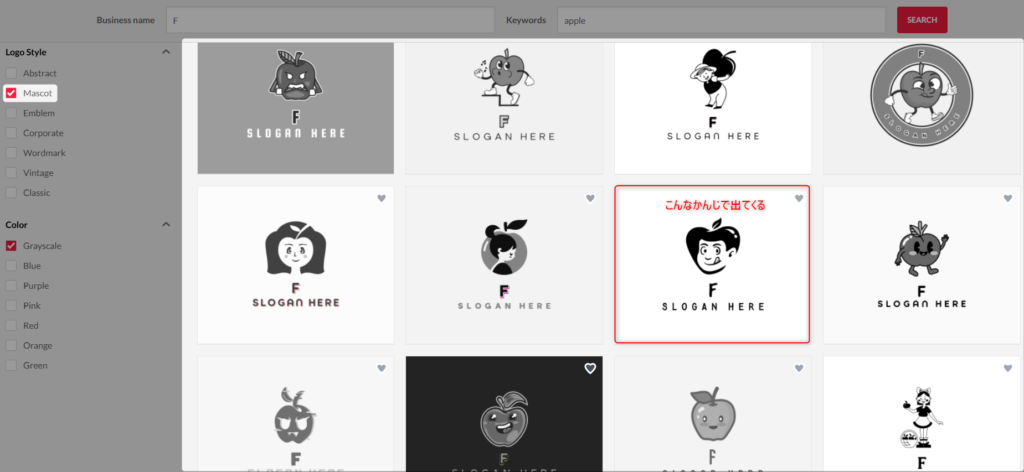
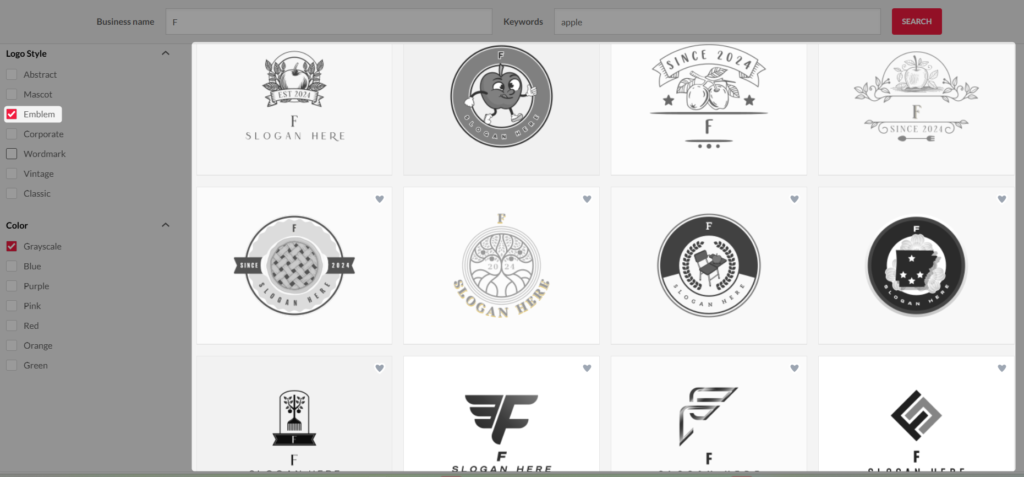
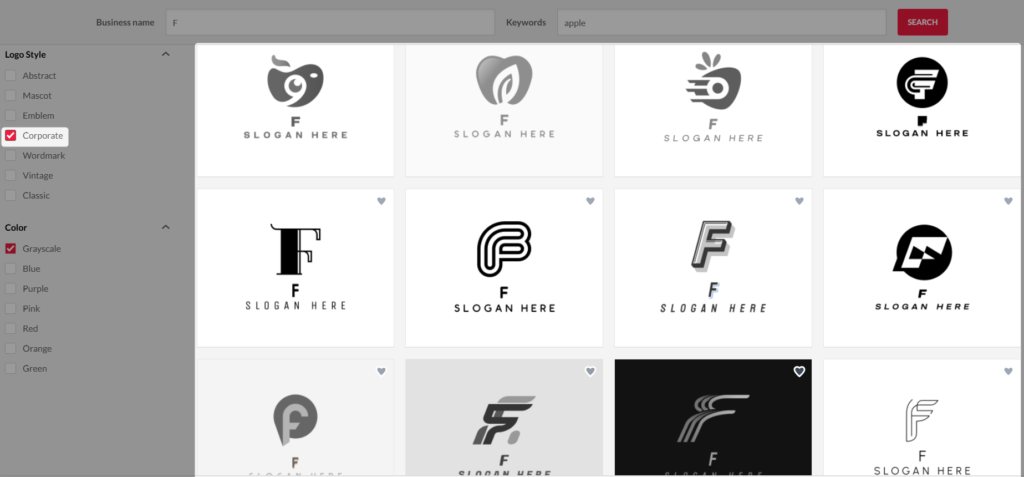
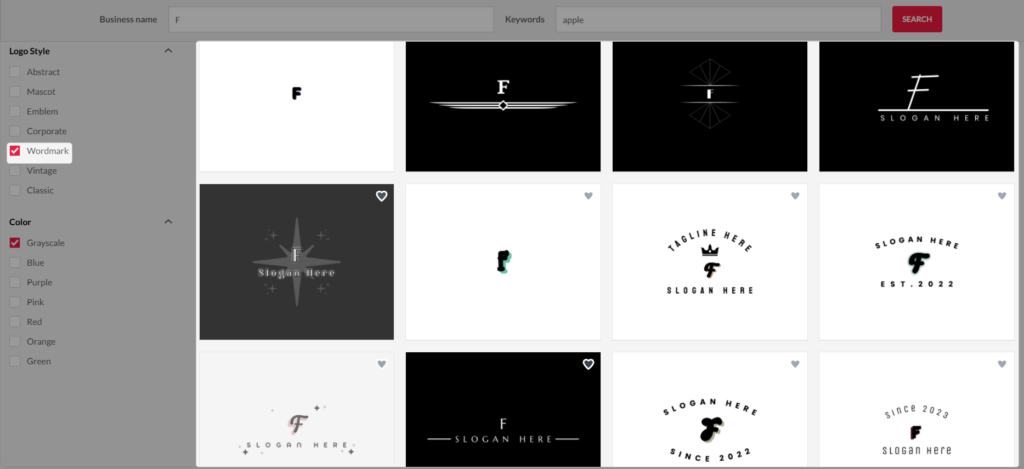
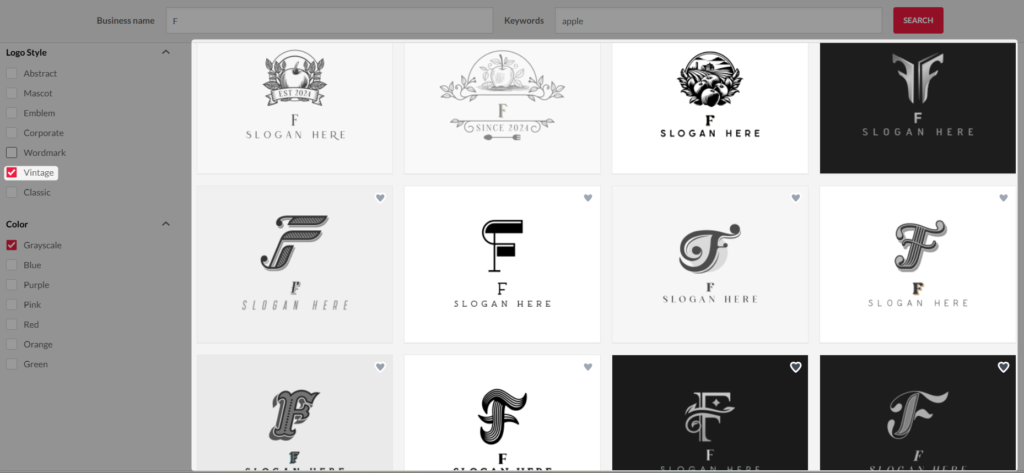
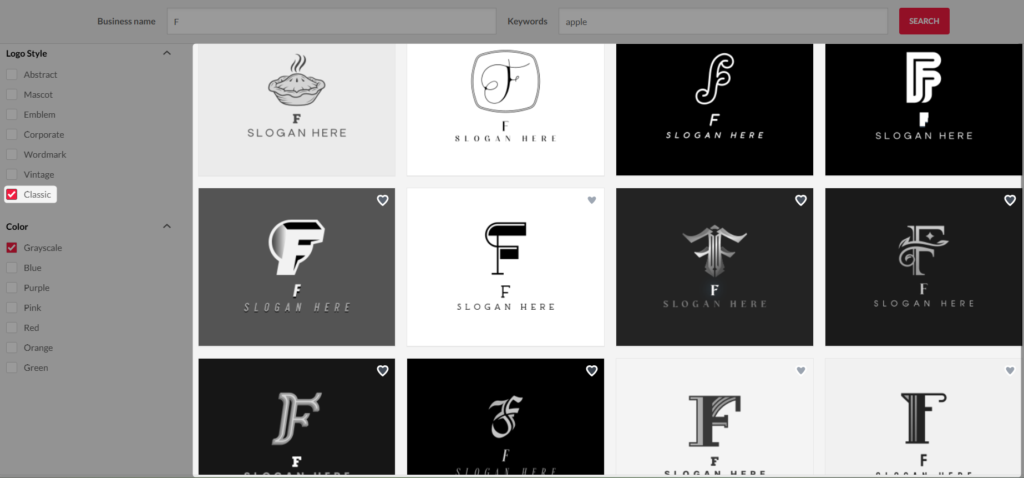
ツールのポイントとなる「Logo Style」についてみてみます。



「Logo Style」以外の条件は以下とします。
Logo Style
■作成イメージ


■Abstractデザインの特徴
・シンプルな形状と色彩:具体的な形やモチーフを抽象化し、シンプルな線や色で表現。
・多様な解釈を促す:観る人に異なる感情や概念を引き出させる、曖昧で象徴的な表現。
・視覚的なインパクト:複雑さを排除し、直感的で強い視覚効果を狙うデザインスタイル。



それぞれの違いは並べるとなんとなくわかる程度。
スタイルによってデザインに特徴が出ますが、結構同じものもありました。
スタイルの特徴についても簡単に記載しているので参考にしてください。
条件によってデザインを絞るというよりも、表示されたデザインを片っ端から眺めて良いものを選び出すという作業になります。



まったくクリエイティブではありません。



どのスタイルも1ページ32個×120ページ~200ページほどあります。
とにかくどんなものができるか見たい場合ははロゴスタイルにチェックを入れなければざっくばらんなデザインが表示されるのでその使い方も1つです。



チェックなしが結構良かったりする。


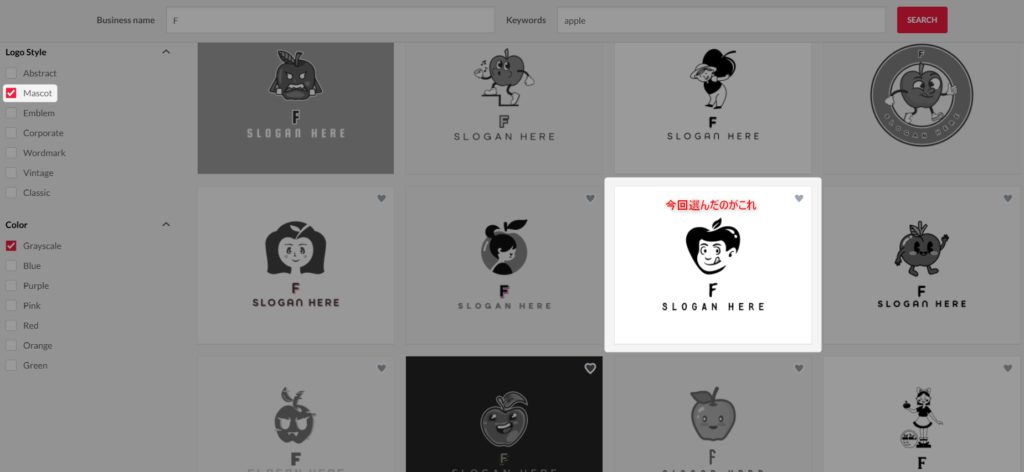
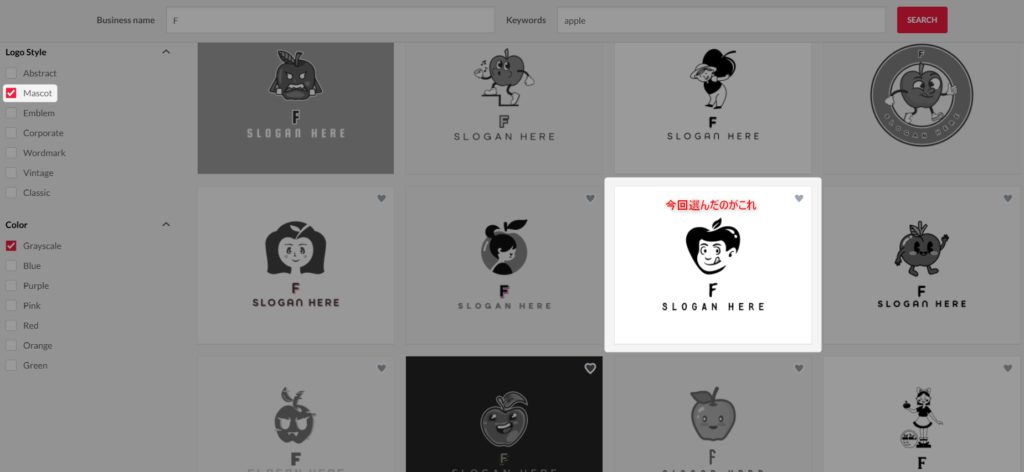
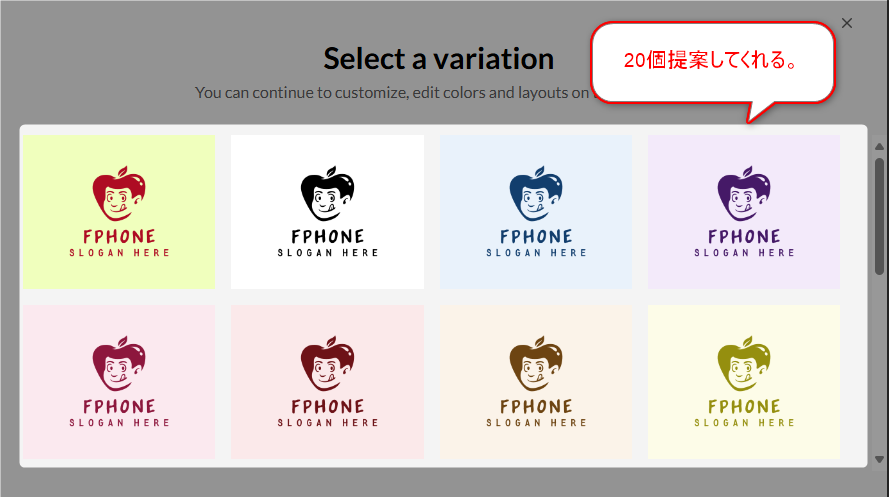
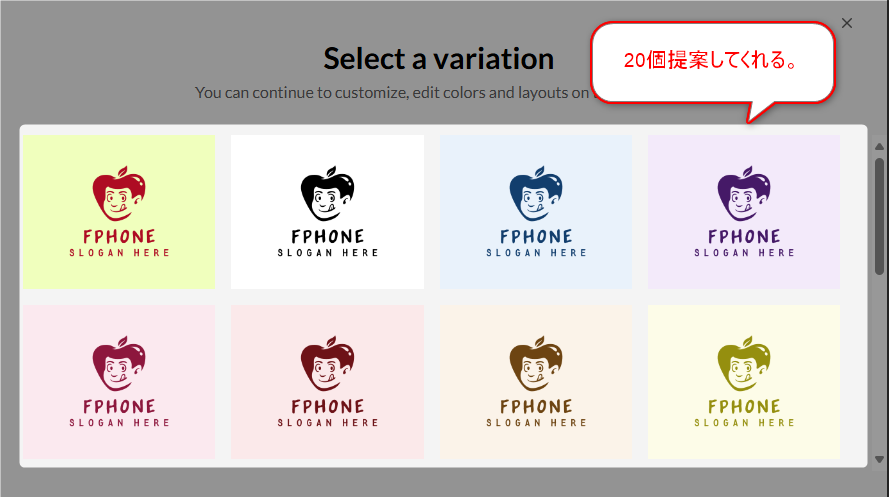
ひとまず画像を選びます。


画像を選ぶと複数のデザインを提案してくれます。


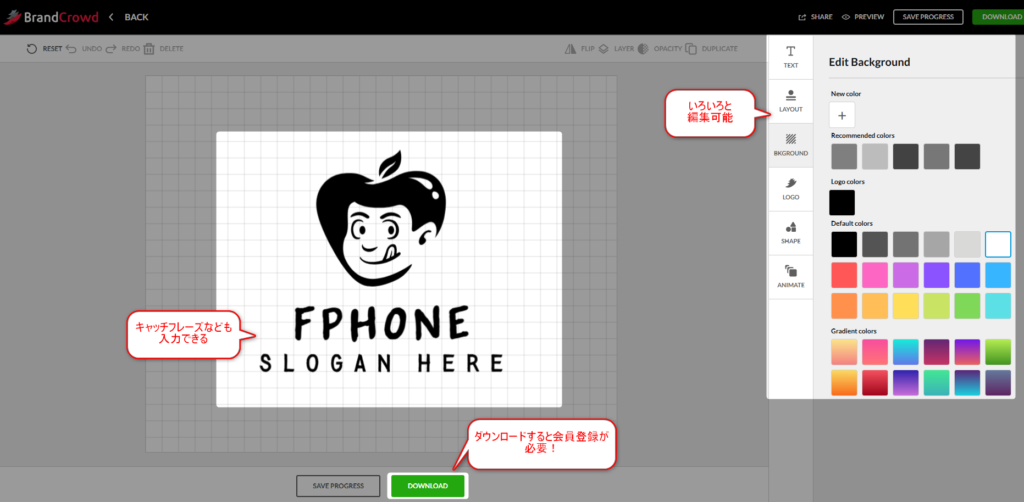
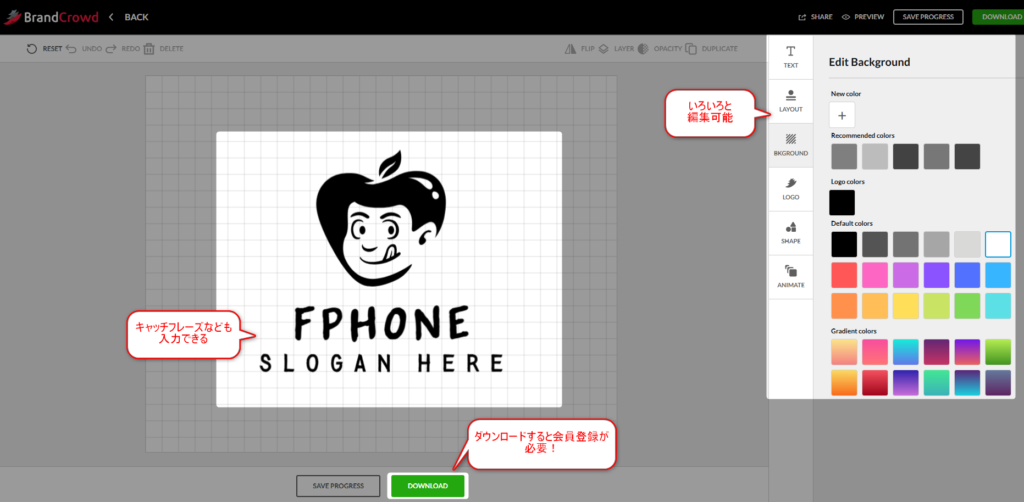
一つ選ぶと次の画面に遷移します。


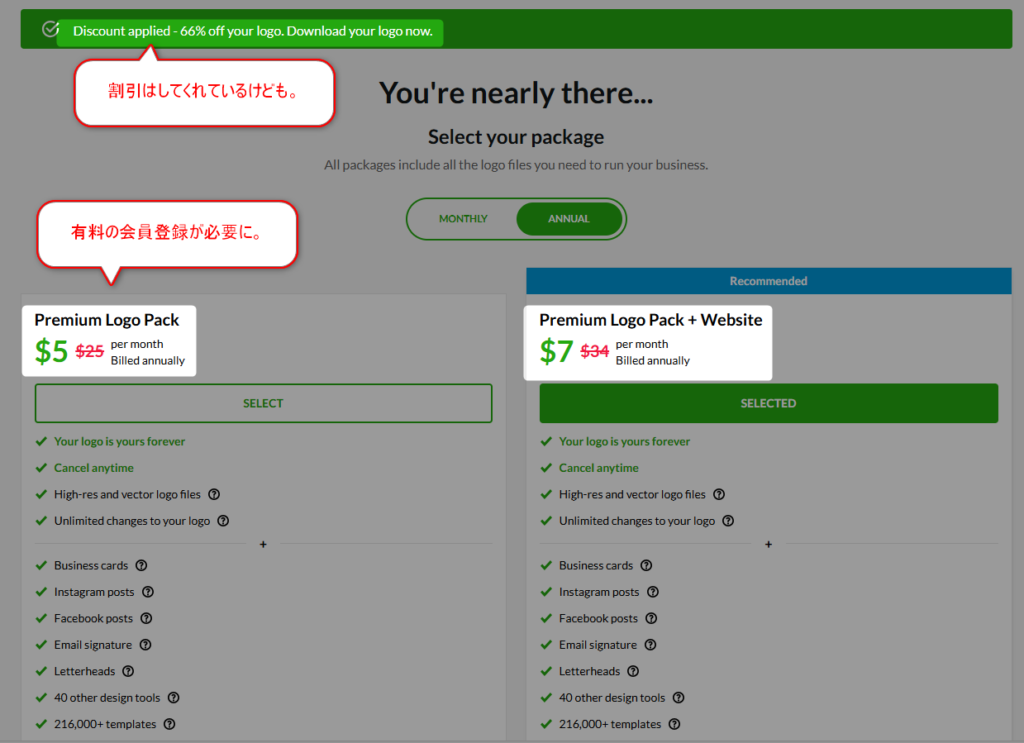
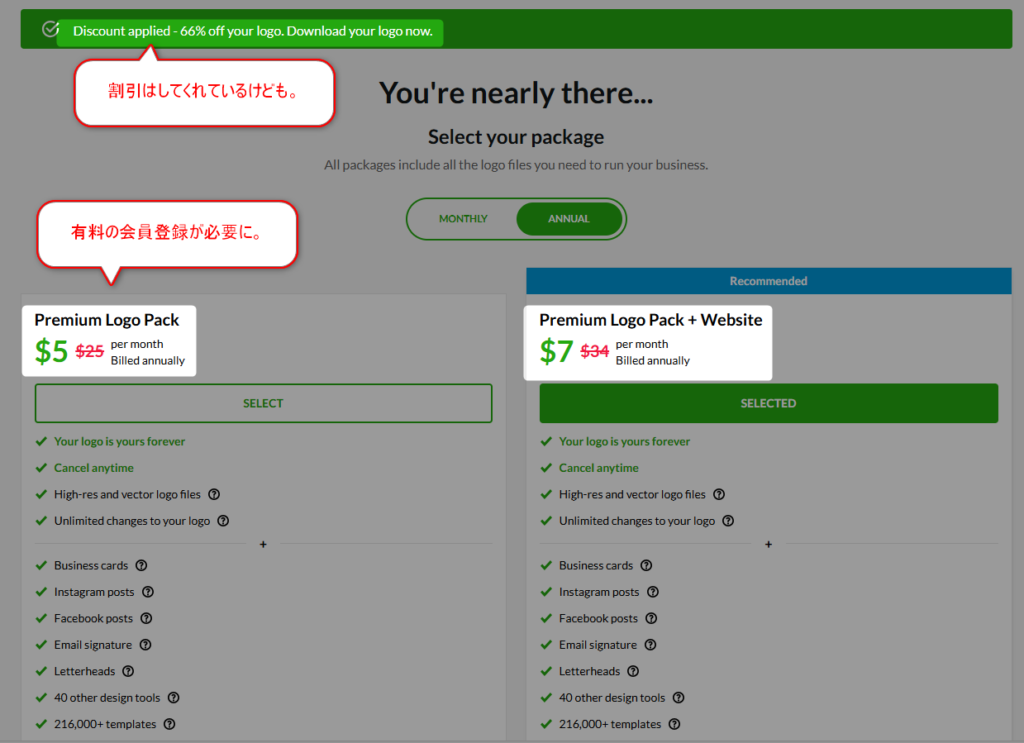
ここでいろいろと編集もできるのですが、「DOWNLOAD」を選択すると・・・


結局はお金がかかってしまいます。



これだけできて無料のわけがないか・・。



海外サイトへの登録はなんとなくハードル高いですね。
なのでここからが次のステップです。
背景透過
どうにかこうにか画像を入手したとして、、



多くは語れないので頑張って入手しよう。
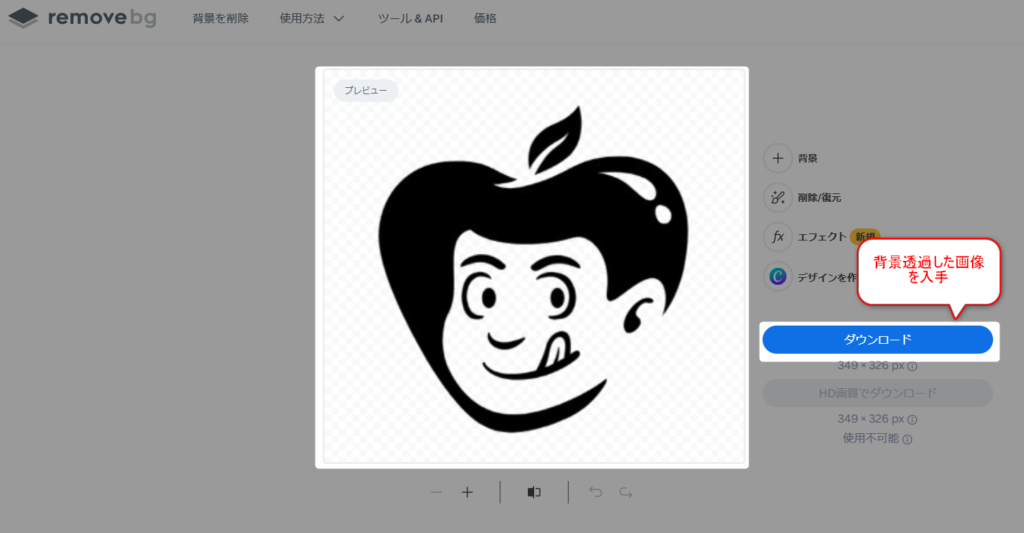
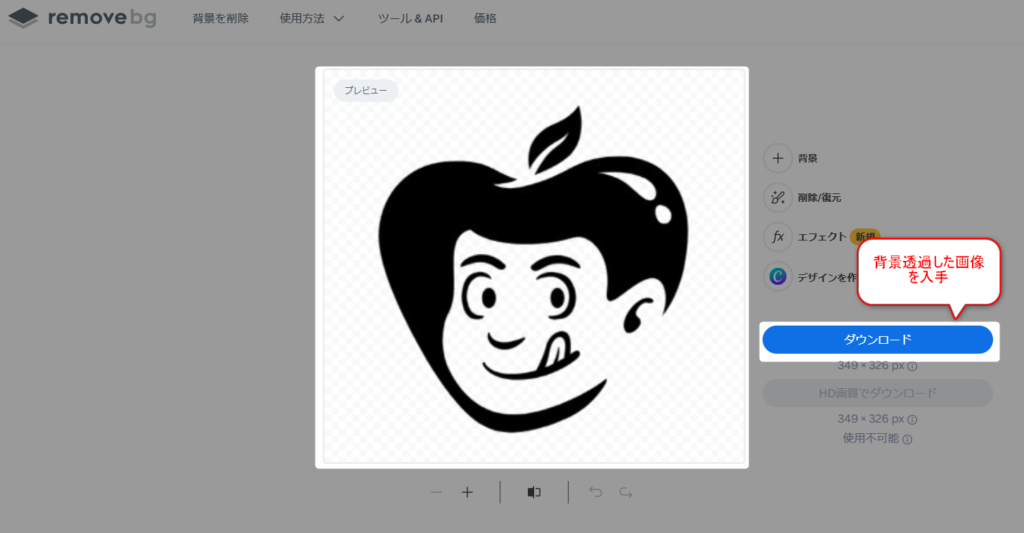
removebgというサイトを使って背景透過をします。
画像をアップロードしてあとはダウンロードすれば背景透過された画像を入手することができます。





背景透過できるサイトは数多くありますがこのサイトが最適かと思います。
パワポで編集
背景透過してゴミを取り除いた画像を編集します。
画像をそのまま使ってもよいのですが、もっとオリジナリティを出したい方はパワポで少しでも編集すれば自分だけのオリジナルロゴが完成すると思います。



良いか悪いかはさておき、、
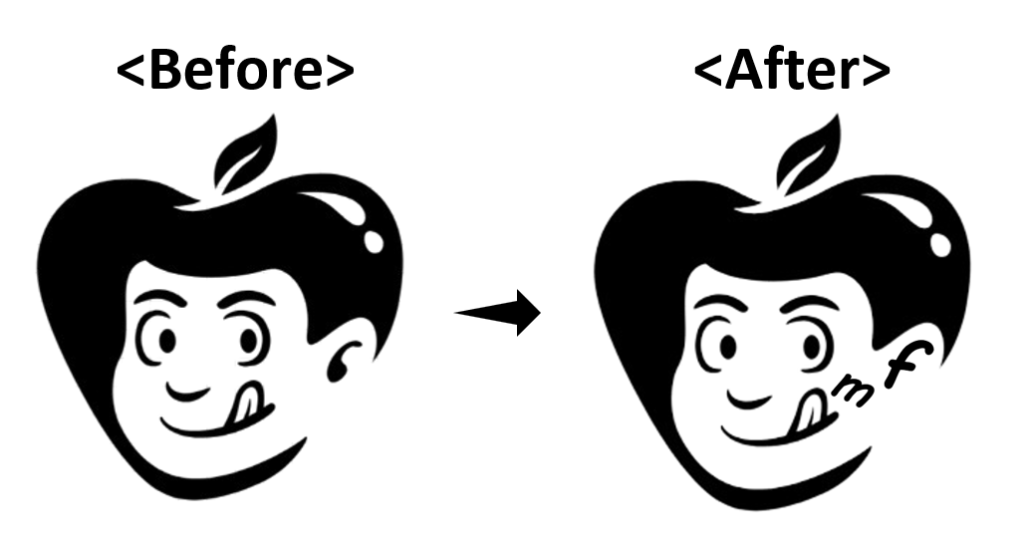
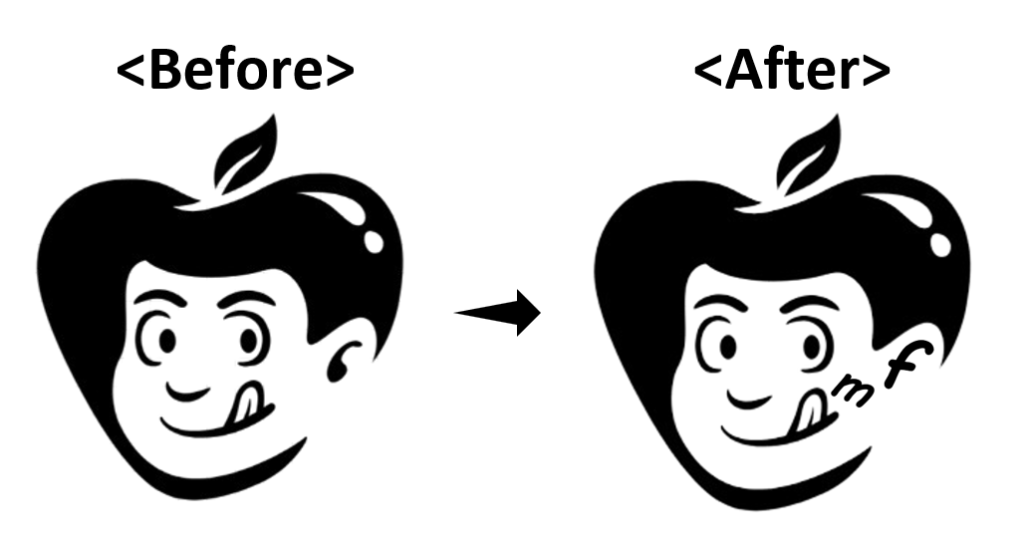
以下のようにちょっとした編集をするだけでもオリジナル感が出ます。





fを耳に見せるセンス!
この程度であればパワポを使えばすぐに対応可能です。
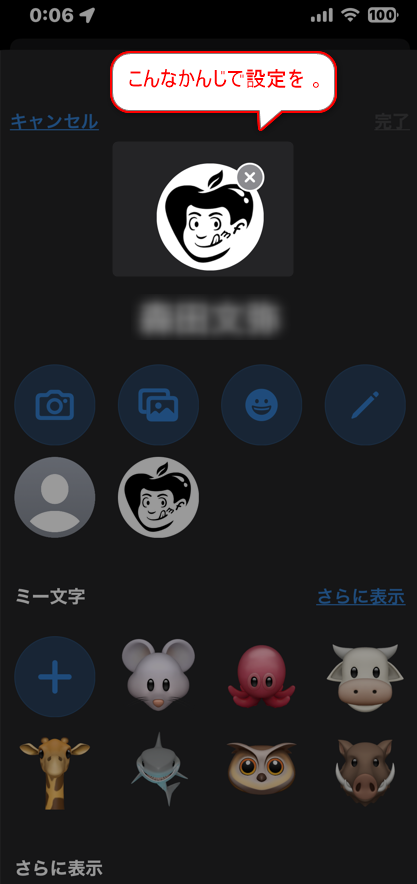
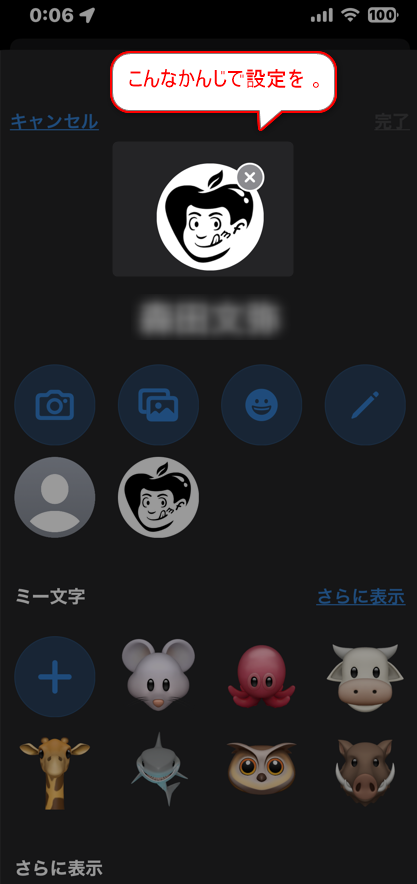
あとはこれをiPhoneのプロフィール画像に設定すれば完了です。


さいごに
私はこの方法で簡単ならロゴであれば数分あれば作成できます。
企業の公式ロゴなどの作成などには適していないかもしれませんが、簡単なサークルのロゴやエンブレム、個人が運用するSNSのプロフィール写真などには十分かと思います。
オリジナル要素も足せば愛着もわきます。
ロゴを作る過程で生成AIの知識や画像編集の知識も学べるかもしれません。
ただデザインの勉強は期待できませんが、、
ぜひ興味のある方はココナラから問い合わせください!



ビデオチャットで直接話しながらオリジナルのロゴを作成することも可能です!











コメント