はじめに

ブラウザの画面サイズをスマホみたいに自由自在に手軽に変更したいのですがそんな方法はありますか?
✓ ブラウザの画面サイズをショートカットで手軽に変更する方法
✓ 変更した画面サイズを一発で元のサイズに戻す方法
この記事を書いた人


またココナラもやっているので直接会話する場合はこちらから連絡ください!
モリフミブログの記事について解説します ブログで伝えきれなかった細かい話はこちらから。さぁそれではよろしくお願いします!
ブラウザとは
ブラウザって?



ようはChromeやEdgeなどのことです。


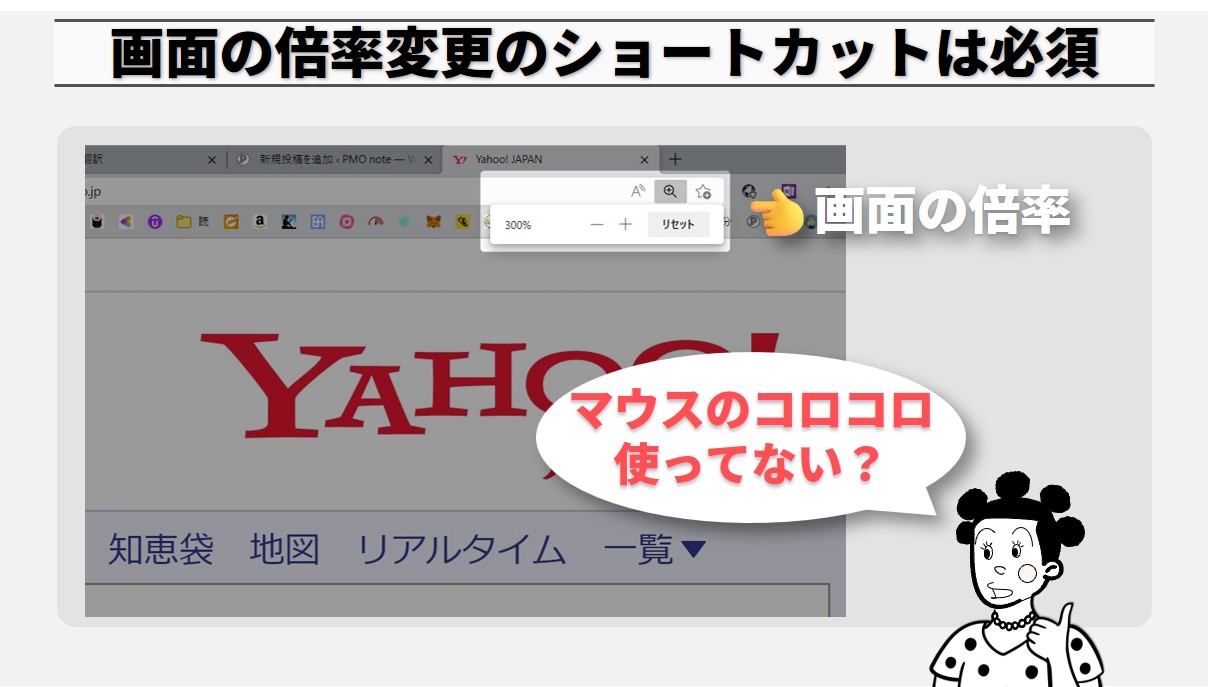
ブラウザの画面サイズを調整するとは
画面サイズを大きく小さくしたり、自由自在に変更できますよというパソコン操作の紹介になります。



動画で見てみましょう。
実演動画



アクセルホッパー♪ポンスポーン♪
【実演動画の見どころ】
✓ ズームアップをショートカットキーで操作している
✓ ズームアウトをショートカットキーで操作している
✓ サイトを跨ぐと画面サイズは反映されない
✓ サイズ変更したサイトに戻ると画面サイズは保持されている
✓ サイズ変更した画面をデフォルトサイズ(100%)に瞬時に戻す
何をしているかというと、ブラウザの画面サイズ変更をショートカットキーで行っています。


画面サイズを大きくする方法



ズームの+(プラス)の操作をするショートカットです。


ズームアップする操作方法
手順1.「Ctrl」を押さえる
手順2.「+」をズームアップしたい回数押す
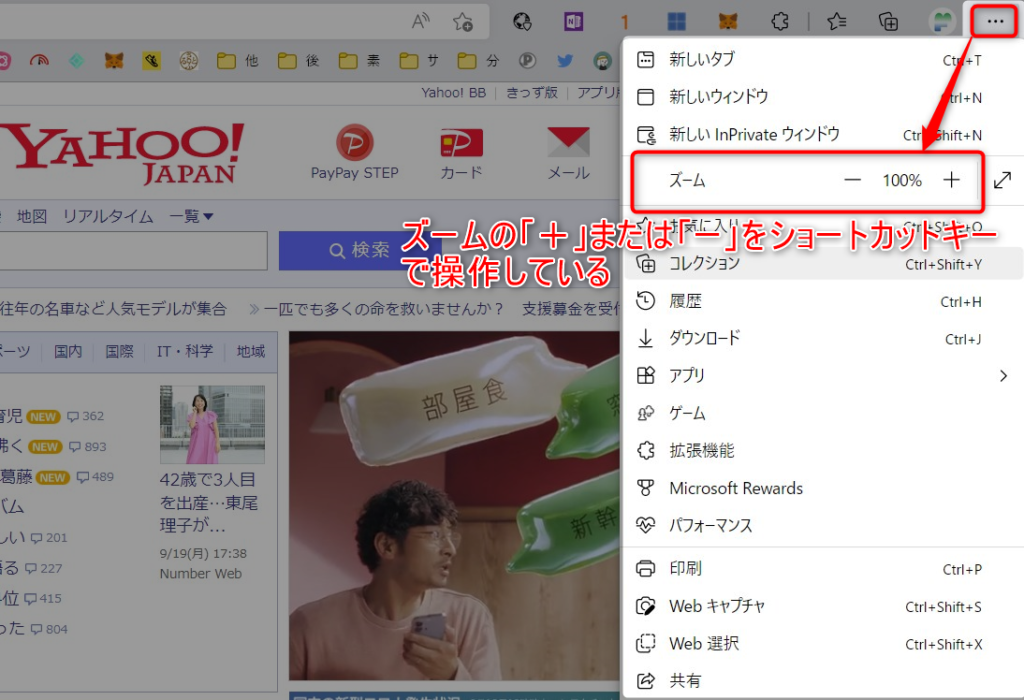
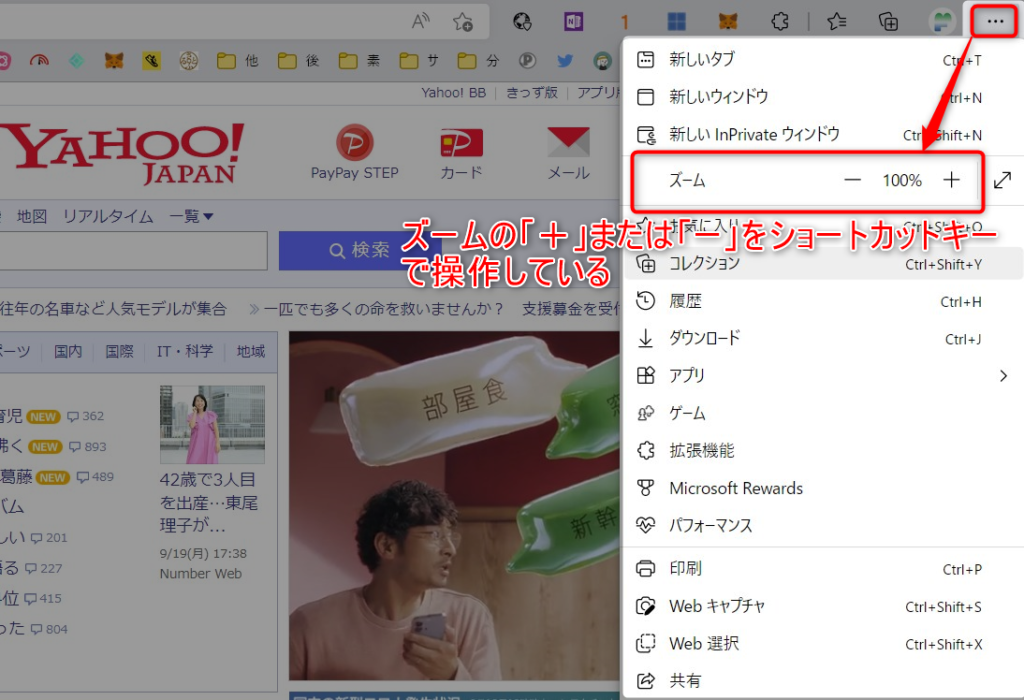
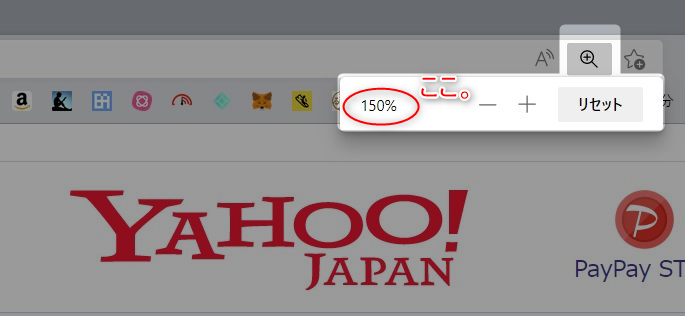
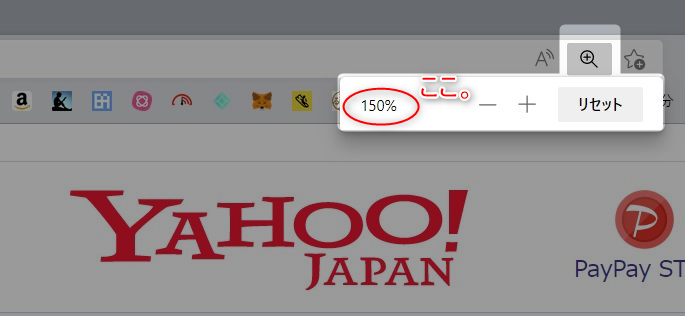
するとブラウザの検索バーのところに画面表示のサイズが表示されます。


「+」キーを押下するたびに画面サイズが上がっていきます。



ズームアップ、ズームイン、クローズアップ、フォーカスイン、、違いってなんや。
画面サイズを小さくする方法



ズームのー(マイナス)の操作をするショートカットです。


ズームアウトする操作方法
手順1.「Ctrl」を押さえる
手順2.「ー」をズームアウトしたい回数押す
「ー」キーを押下するたびに画面サイズが下がっていきます。



私は普段75%くらいで使うことが多いです。
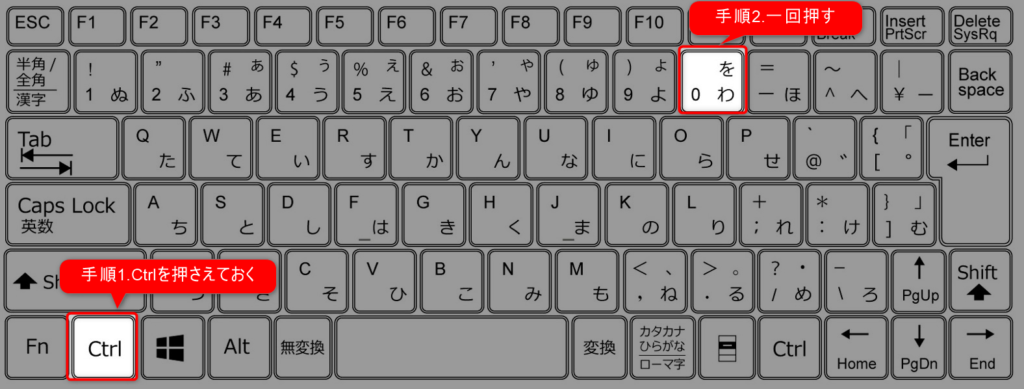
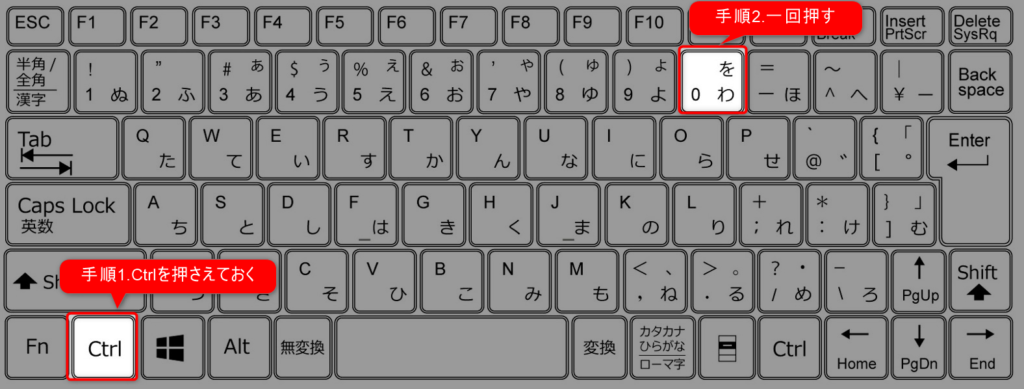
画面サイズをデフォルト(100%)に戻す方法



画面サイズが何に設定されていたとしても、一発で100%に戻すショートカットです。


画面サイズが200%だろうが、25%だろうが一発でデフォルト値の100%に画面サイズが変更されます。
【画面サイズ変更に使用するショートカットキー】
・画面サイズを大きくする:「Ctrl」 + 「+(プラス)」
・画面サイズを小さくする:「Ctrl」 + 「-(マイナス)」
・画面サイズを100%にする:「Ctrl」 + 「0(ゼロ)」



マウスでCtrl押しながらコロコロしたらそれで済むのでは・・



いつのまにかマウス使わない前提のブログになっていますね!
補足



このブログ作っていて気づきました。
実演動画を改めてみてもらえればわかりますが、以下2つがわかると思います。
✓ サイトを跨ぐと画面サイズは反映されない
✓ サイズ変更したサイトに戻ると画面サイズは保持されている
これもあってCtrl + 0が非常に便利です。



これに関してはマウスでは操作できないですね。



マウスユーザには超えられない壁。
まとめ
コロナ禍によりオンライン会議が増えていると思います。
画面共有した際に文字サイズが小さいので大きくしてもらえませんか、というシーンはよくあると思います。
そんなときにこの操作は重宝するかと思います。
また画面サイズおかしいなーっと思ったときにCtrl + 0でデフォルト値に戻すという操作はシンプルですが結構便利です。
是非覚えておいてくださいー!
現場からは以上です。
オンライン説明のご紹介
記事で紹介した内容を設定したいけどできなかった、もっと詳しく知りたいという方がいましたら直接会話することも可能です。
まずはお気軽にココナラからのチャット、またX(旧Twitter)からのDMをいただければご対応します。



良いと思っていただけたら是非。



コメント